Web & Graphic Design with Adobe XD Training
Synopsis
- Fast Track (2 Weeks) – Mon to Thurs (10:00-17:00)
Regular Track (12 Weeks) – Every Friday (9:30–13:30)
Weekend Track (12 Weeks) – Every Saturday (9:30–13:30)
Evening Track (8 Weeks) – Every Mon & Wed (18:30–21:30) - Course Fee: £1000 + VAT
- Industry Expert and Certified Instructors
- Training Venue: Central London Location
- Tutor Led Classroom Training
Request Brochure
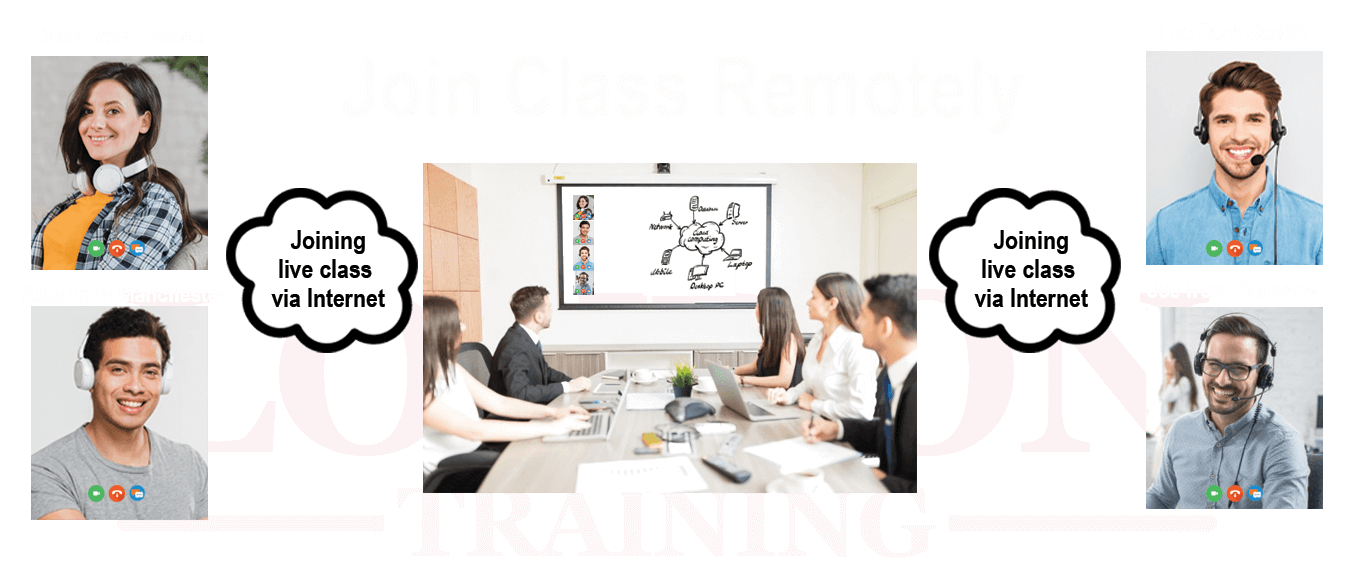
Attend Instructor Led Training From Anywhere
Course Information

In the revolutionary global market and in this information era, website is a necessity for the business and professionals. Creating a professional and well-structured website is every web designer's dream. This can be achieved only by getting in-depth and broad understanding of web designing and other relevant available web effective tools.
Our Web and Graphic Design course covers the mechanics of creating and maintaining a website. In this course, you harness the skills in developing, designing and maintaining a website.
You will gain complete knowledge in HTML, XHTML, HTML5, Cascading Style Sheet(CSS), JavaScript Form validation, jQuery integration, Adobe Dreamweaver, Adobe Experience Design(UI/UX) and Adobe Photoshop which are most definitely needed to create professional looking websites.
Industry standards and emerging points are also covered about web designing and development. You will also learn about server platform, hosting domains and uploading your website on the Internet. The course basically serves as a practical application to website development used in online marketing and communication. In Graphic Design aspect, you will learn in-depth knowledge in Adobe Photoshop and Adobe Experience Design(UI/UX). Our Graphic Design course enables you to put the graphical design theories into practical and useful application.
All our web development courses are delivered by industry expert who have more than 10 years of experience on designing Websites. This complete hands-on, tutor led classroom based training course will cover all aspects of web and graphic design tools. You will learn how to effectively communicate to end-users using visual arts and design.
You will develop your own website as well as portfolio during this course and these could be presented to prospective employers.
Career prospect
Web Designer, Graphic Designer, Digital Graphic Designer, UI Consultant, Print Designer
Its market domination has created thousands of jobs in the market, making it the top database platform in the market. Due to its high market share there is huge demand of Oracle Database Administrators currently in the market.
How we deliver Web and Graphic design(Photoshop + XD) course?
Our Web and Graphic design courses are delivered by industry expert who have more than 10 years of experience on digital graphic design. We deliver Web and Graphic design(Photoshop + XD) course hands-on, tutor led and classroom based training in Central London
Learning Facilities
We have immaculate learning facilities with state of art technology, fully equipped with high specs latest servers, workstations and software.
General Facilities
We also provide Free Wifi Internet, Refreshment, Water, Tea and Coffee Facilities.
Registration Process
Speak with Course Advisor Call 0207 256 7722
Course Highlights
Web & Graphic Design with Adobe XD Training
- Dreamweaver
- Hyper Text Markup Language (HTML, XHTML), HTML5
- Cascading Style Sheets (CSS2, CSS3)
- jQuery
- Ajax
- JavaScript Validation
- Photoshop Graphic Design
- Experience Design(UX/UI)

Course Fee: £1000 +VAT
- Hands-on Tutor Led Training
- Classroom Based Practical Training
- Unlimited Practice Lab Access
- Small Size Class and Interactive Sessions
- Lab Exercises
- Project Work
- WiFi Internet
- Refreshments
- Completion Certificate
- Free Re-training
- The course fee excludes VAT


Pay Monthly.
Interest Free Installments Upto 1 Year.
Contact
Course Syllabus
Overview of Web Technology and Web Design
- Web Design Course Road Map
- Introduction Web Technology
- Understanding web page, domain name, servers and hosting
- How web pages work
- Understanding different browsers and SSL
- Create, edit, and manage pages using Notepad
- Add content such as text, images, and rich media to pages using Dreamweaver
- Format text and images with CSS
- Author HTML code Meta description, keywords, and author
Understanding the Workspace
- Working with the Document window
- Managing files in the Files panel
- Configure workspace layout
Defining a Site
- Creating the local root folder
- Create a new html file with Dreamweaver
- Opening web pages using Dreamweaver
- Managing Sites, Site Menu bar and Files Panel
- Using New Document dialog box
- Manage files with the Files panel
- Testing web pages in the browser
- Local Files, Remote Servers and Testing Website Locally
XHTML
- Links Images and Text
- HTML File Name and URLs
- HTML Structures, Title, Header, Body
- Working with Web Pages
- HTML Text Formatting
- Formatting Text with Styles
- HTML Tables
- Working with Forms
- XHTML and DIVs tags
HTML5 Webpages
- HTML 5 file structure and implementation
- Introduction article, aside, figure,
- footer, header, hgroup, menu, nav, section
- Styling HTML 5
- Creating final project with HTML5
- Adding Images and Rich Media
- Using the Property inspector to update and edit images
- Embedding flash animations, video and audio
HTML tables & working with forms
- Creating Tables using table, tr, td, th
- Applying CSS to table
- Introduction to form
- Form Elements
Launching a Site
- Setting server information with hosting account details
- Connecting and define sites for ftp connection
- Transferring files by using Get and Put
- Understanding and using Check In/Check Out
- Uploading a site using the Files panel
Working with Code View
- Code View
- Manage Code
- Highlighting invalid code, and Formatting
- Replace code
- Block code
Working in Design View
- CSS and Tables
- Visual aid
- CSS Layout box model
- AP Elements
Adding and Formatting Text
- Inserting special characters
- Using Find and Replace
- Spellchecking web pages (Shift + F7)
- Understanding paragraph and header tags
- Line break and horizontal ruler
- Creating unordered list item and ordered list items
Creating Dynamic Contents Files
- ColdFussion, ASP, JSP and PHP
- Live View, Live Code
Cascading Style Sheets (CSS2 and CSS3)
- Implementing basic CSS syntax
- Connecting styles sheet using internal style sheet with html source code
- Connecting styles sheet using external style sheet with html source code
Advanced CSS Positioning
- Understand position in CSS
- Using Top, left, right, and bottom
Creating hyperlinks in Dreamweaver
- Understanding basic link types
- Creating links using the Property inspector
- Understanding link, hover link, visited link and active link
Writing HTML Code in Dreamweaver
- Using the Code view of the Document window
- Making changes to code using Design view of the Document window
- Selecting specific code
- Understanding related files
Creating your project in Dreamweaver
- Starting to implement your web project
- Understanding layout and pixel of webpages
- Creating Layouts and understanding DIV tags
Code Validating Code
- Validating CSS and HTML
- Publishing Web page on Web
Webservers to Host websites
- Testing & Debugging Web Pages
- Domain Registration
- Web host servers
- Uploading website using ftp
- www webservers
Graphic Design Training
Photoshop
- Photoshop Image Manipulation
- Retouching and image size
- Straightening and cropping an image, tonal range
- Replacing colors in an image, Dodge tool, Sponge tool,
- Unsharp Mask filter, four-color printing
Working with Selections
- Selection tools,
- Magic Wand tool, oval and circular selections,
- Magnetic Lasso tool, lasso tools, and erasing within a selection
Layer Basics
- Rearranging layers, Editing text
- Flattening and saving files
- Creating a layer set and adding a layer
- Using layer comps
Masks and Channels
- Working with masks and channels,
- Creating a quick mask,
- Saving a selection as a mask, applying an adjustment,
- Creating a gradient mask, Applying effects using a gradient mask
Image Retouching and Repairing
- Clone Stamp tool, Pattern Stamp tool, Healing Brush and Patch tools, Retouching on a separate layer
Painting and Editing
- Custom workspace,
- Blending an image with the background, history tools,
- Brush tool, create a picture frame, Color Section
Basic Pen Tool Techniques
- Pen tool, Drawing straight paths,
- Drawing curved, Editing anchor points
- Vector Masks, Paths, and Shapes
- About bitmap images and vector graphics
Advanced Layer Techniques
- Creating layer sets, adjustment layer, gradient layer, layer from another file,
- Liquifying a layer,
- Creating a border layer,
- Flattening a layered image,
- Duplicating and clipping a layer
Creating Special Effects
- Changing the color balance
- Applying filters
- Preparing Images for Two-Color Printing
- Printing in color, Using channels and the Channels palette, change color to grayscale,
- Creating two-color Web graphics
- Arranging Layer Objects in ImageReady
- Duplicating and aligning layers,
- Changing multiple lines of type
Creating Links within an Image
- Slicing an image in Photoshop,
- Working with slices in ImageReady,
- Working with image maps (ImageReady)
Optimizing Web Images
- Optimizing images using Photoshop or ImageReady
- Optimizing a JPEG, GIF,
- Controlling dither and reducing colors, dithered transparency
- Producing and Printing Consistent Color
- Reproducing colors,
- Specifying color management settings,
- Proofing an image
Adobe Experience Design XD (UI/UX)
- Introduction to Adobe Experience Design XD
- Starting a Design
- Inserting Text, Images, & Graphic Elements
- Changing an Artboard’s Background Color
- Adding Text
- Styling Text
- Importing Images
- Cropping Images (Masking)
- Importing Graphics (Photoshop, Illustrator, SVG)
- Graphic Effects (Fill, Stroke, Shadow, etc.)
- Fills
- Strokes
- Adding Shadows
What Our Customers says

Course Attended:
Web & Graphic Design with Adobe XD Training
Professional person, very patient, good explanation.Monica
Course Attended:
Web & Graphic Design with Adobe XD Training
Trainer is very good and I will recommend to a friendJoicy
Course Attended:
Web & Graphic Design with Adobe XD Training
Tutor was goodNatalia
Course Attended:
Web & Graphic Design with Adobe XD Training
Good and patient instructor.Lulu
Course Attended:
Web & Graphic Design with Adobe XD Training
Very good.John
Course Attended:
Web & Graphic Design with Adobe XD Training
Excellent teacher, explained everything very well. All good.Oliver
Course Attended:
Web & Graphic Design with Adobe XD Training
Tutor was good, got patience, understanding different levels.Ioan
Course Attended:
Web & Graphic Design with Adobe XD Training
Excellent!John
Course Attended:
Web & Graphic Design with Adobe XD Training
Professional person,very patient,good explanation.Monica
Course Attended:
Web & Graphic Design with Adobe XD Training
Trainer is very good and i will recommend to a friend.Joicy
Course Attended:
Web & Graphic Design with Adobe XD Training
Tutor Was course.Natalia
Course Attended:
Web & Graphic Design with Adobe XD Training
Good and patient instructor.Lulu
Course Attended:
Web & Graphic Design with Adobe XD Training
Knowledgeable and helpful. Happy to work at my speed.Thomas Weekes
Web & Graphic Design with Adobe XD Training Package Offer: Great Savings!!!
Time Table and Pricing
Training Facilities










Training And Certification



Why Choose London Training ?
- Authorized Training Center
- Hands-on Training
- Tutor Led Classroom
- Small Class Size 5-7 max
- Central London Locations
- Expert and Certified Trainers
- Price includes Tuition Fee, Classroom Training and Course Material
- Expert and Certified Trainers
- Classes on Week Days, Evening or Weekends
- Free Re-training
- Modern Training Facilities
- Inclusive Books / Materials
- Mock Exams / Projects